https://getbootstrap.com/
click on download
Styling forms https://www.youtube.com/watch?v=6-XXvUENY_8
look for
CDN via jsDelivr
Skip the download with jsDelivr to deliver cached version of Bootstrap’s compiled CSS and JS to your project.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js" integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"></script>
Compiled CSS and JS
Download ready-to-use compiled code for Bootstrap v5.0.0-beta3 to easily drop into your project, which includes:
- Compiled and minified CSS bundles (see CSS files comparison)
- Compiled and minified JavaScript plugins (see JS files comparison)
This doesn’t include documentation, source files, or any optional JavaScript dependencies like Popper.
Click on download
create myapp/"static" folder like templates
copy "js" and "css" folders into myapp/"static"
make sure in settings.py
STATIC_URL = '/static/'
in template create boot.html
1.Add boot strap CDN details from the following urs
in head section, add <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
and
2. add button in body secion
<button type="button" class="btn btn-danger">Danger</button>
as follows
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<BODY>
<button type="button" class="btn btn
3. Add the following lines in head section
{% load static %}: tells look in myapp/static folder
<link rel="stylesheet" href="{% static 'myapp/style.css' %}" type="text/css">:
says get the style sheet from myapp.static under that relative path myapp/style.css
{% load static %}
<link rel="stylesheet" href="{% static 'myapp/style.css' %}" type="text/css">
This changes the body color to blue
DONWLOAD
https://bootstrapmade.com/groovin-free-bootstrap-theme/download-bootstrap-4/
copy "assets" and "forms" folders into static folder
Update the header as follows
cat INDEX.HTML:
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Groovin Bootstrap Template - Index</title>
<meta content="" name="description">
<meta content="" name="keywords">
{% load static %}
<!-- Favicons -->
<link "{% static 'assets/img/favicon.png' %}" rel="icon">
<link "{% static 'assets/img/apple-touch-icon.png' %}" rel="apple-touch-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Roboto:300,300i,400,400i,500,500i,600,600i,700,700i|Poppins:300,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="{% static 'assets/vendor/bootstrap/css/bootstrap.min.css' %}" rel="stylesheet">
<link href="{% static 'assets/vendor/icofont/icofont.min.css' %}" rel="stylesheet">
<link href="{% static 'assets/vendor/boxicons/css/boxicons.min.css' %}" rel="stylesheet">
<link href="{% static 'assets/vendor/animate.css/animate.min.css' %}" rel="stylesheet">
<link href="{% static 'assets/vendor/venobox/venobox.css' }" rel="stylesheet">
<link href="{% static 'assets/vendor/owl.carousel/assets/owl.carousel.min.css' %}" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="{% static 'assets/css/style.css' %}" rel="stylesheet">
<!-- =======================================================
* Template Name: Groovin - v2.2.1
* Template URL: https://bootstrapmade.com/groovin-free-bootstrap-theme/
* Author: BootstrapMade.com
* License: https://bootstrapmade.com/license/
======================================================== -->
</head>
CSS – make it pretty!
Our blog still looks pretty ugly, right? Time to make it nice! We will use CSS for that.
What is CSS?
Cascading Style Sheets (CSS) is a language used for describing the look and formatting of a website written in a markup language (like HTML). Treat it as make-up for our web page. 😉
But we don't want to start from scratch again, right? Once more, we'll use something that programmers released on the Internet for free. Reinventing the wheel is no fun, you know.
Let's use Bootstrap!
Bootstrap is one of the most popular HTML and CSS frameworks for developing beautiful websites: https://getbootstrap.com/
It was written by programmers who worked for Twitter. Now it's developed by volunteers from all over the world!
Install Bootstrap
To install Bootstrap, open up your .html file in the code editor and add this to the <head> section:
blog/templates/blog/post_list.html
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
This doesn't add any files to your project. It just points to files that exist on the Internet. So go ahead, open your website and refresh the page. Here it is!

Looking nicer already!
Static files in Django
Finally we will take a closer look at these things we've been calling static files. Static files are all your CSS and images. Their content doesn't depend on the request context and will be the same for every user.
Where to put static files for Django
Django already knows where to find the static files for the built-in "admin" app. Now we need to add some static files for our own app, blog.
We do that by creating a folder called static inside the blog app:
djangogirls
├── blog
│ ├── migrations
│ ├── static
│ └── templates
└── mysite
Django will automatically find any folders called "static" inside any of your apps' folders. Then it will be able to use their contents as static files.
Your first CSS file!
Let's create a CSS file now, to add your own style to your web page. Create a new directory called css inside your static directory. Then create a new file called blog.css inside this css directory. Ready?
djangogirls
└─── blog
└─── static
└─── css
└─── blog.css
Time to write some CSS! Open up the blog/static/css/blog.css file in your code editor.
We won't be going too deep into customizing and learning about CSS here. There is a recommendation for a free CSS course at the end of this page if you would like to learn more.
But let's do at least a little. Maybe we could change the color of our headers? To understand colors, computers use special codes. These codes start with # followed by 6 letters (A–F) and numbers (0–9). For example, the code for blue is #0000FF. You can find the color codes for many colors here: http://www.colorpicker.com/. You may also use predefined colors, such as red and green.
In your blog/static/css/blog.css file you should add the following code:
blog/static/css/blog.css
h1 a, h2 a {
color: #C25100;
}
h1 a is a CSS Selector. This means we're applying our styles to any a element inside of an h1 element; the h2 a selector does the same thing for h2 elements. So when we have something like <h1><a href="">link</a></h1>, the h1 a style will apply. In this case, we're telling it to change its color to #C25100, which is a dark orange. Or you can put your own color here, but make sure it has good contrast against a white background!
In a CSS file we determine styles for elements in the HTML file. The first way we identify elements is with the element name. You might remember these as tags from the HTML section. Things like a, h1, and body are all examples of element names. We also identify elements by the attribute class or the attribute id. Class and id are names you give the element by yourself. Classes define groups of elements, and ids point to specific elements. For example, you could identify the following element by using the element name a, the class external_link, or the id link_to_wiki_page:
<a href="https://en.wikipedia.org/wiki/Django" class="external_link" id="link_to_wiki_page">
You can read more about CSS Selectors at w3schools.
We also need to tell our HTML template that we added some CSS. Open the blog/templates/blog/post_list.html file in the code editor and add this line at the very beginning of it:
blog/templates/blog/post_list.html
{% load static %}
We're just loading static files here. 🙂 Between the <head> and </head> tags, after the links to the Bootstrap CSS files, add this line:
blog/templates/blog/post_list.html
<link rel="stylesheet" href="{% static 'css/blog.css' %}">
The browser reads the files in the order they're given, so we need to make sure this is in the right place. Otherwise the code in our file may be overriden by code in Bootstrap files. We just told our template where our CSS file is located.
Your file should now look like this:
blog/templates/blog/post_list.html
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>Django Girls blog</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="{% static 'css/blog.css' %}">
</head>
<body>
<header>
<h1><a href="/">Django Girls Blog</a></h1>
</header>
{% for post in posts %}
<article>
<time>published: {{ post.published_date }}</time>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</article>
{% endfor %}
</body>
</html>
OK, save the file and refresh the site!

Nice work! Maybe we would also like to give our website a little air and increase the margin on the left side? Let's try this!
blog/static/css/blog.css
body {
padding-left: 15px;
}
Add that to your CSS, save the file and see how it works!

Maybe we can customize the font in our header? Paste this into your <head> in blog/templates/blog/post_list.html file:
blog/templates/blog/post_list.html
<link href="//fonts.googleapis.com/css?family=Lobster&subset=latin,latin-ext" rel="stylesheet" type="text/css">
As before, check the order and place before the link to blog/static/css/blog.css. This line will import a font called Lobster from Google Fonts (https://www.google.com/fonts).
Find the h1 a declaration block (the code between braces { and }) in the CSS file blog/static/css/blog.css. Now add the line font-family: 'Lobster'; between the braces, and refresh the page:
blog/static/css/blog.css
h1 a, h2 a {
color: #C25100;
font-family: 'Lobster';
}

Great!
As mentioned above, CSS has a concept of classes. These allow you to name a part of the HTML code and apply styles only to this part, without affecting other parts. This can be super helpful! Maybe you have two divs that are doing something different (like your header and your post). A class can help you make them look different.
Go ahead and name some parts of the HTML code. Replace the header that contains your header with the following:
blog/templates/blog/post_list.html
<header class="page-header">
<div class="container">
<h1><a href="/">Django Girls Blog</a></h1>
</div>
</header>
And now add a class post to your article containing a blog post.
blog/templates/blog/post_list.html
<article class="post">
<time>published: {{ post.published_date }}</time>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</article>
We will now add declaration blocks to different selectors. Selectors starting with . relate to classes. There are many great tutorials and explanations about CSS on the Web that can help you understand the following code. For now, copy and paste it into your blog/static/css/blog.css file:
blog/static/css/blog.css
.page-header {
background-color: #C25100;
margin-top: 0;
margin-bottom: 40px;
padding: 20px 20px 20px 40px;
}
.page-header h1,
.page-header h1 a,
.page-header h1 a:visited,
.page-header h1 a:active {
color: #ffffff;
font-size: 36pt;
text-decoration: none;
}
h1,
h2,
h3,
h4 {
font-family: 'Lobster', cursive;
}
.date {
color: #828282;
}
.save {
float: right;
}
.post-form textarea,
.post-form input {
width: 100%;
}
.top-menu,
.top-menu:hover,
.top-menu:visited {
color: #ffffff;
float: right;
font-size: 26pt;
margin-right: 20px;
}
.post {
margin-bottom: 70px;
}
.post h2 a,
.post h2 a:visited {
color: #000000;
}
.post > .date,
.post > .actions {
float: right;
}
.btn-default,
.btn-default:visited {
color: #C25100;
background: none;
border-color: #C25100;
}
.btn-default:hover {
color: #FFFFFF;
background-color: #C25100;
}
Then surround the HTML code which displays the posts with declarations of classes. Replace this:
blog/templates/blog/post_list.html
{% for post in posts %}
<article class="post">
<time>published: {{ post.published_date }}</time>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</article>
{% endfor %}
in the blog/templates/blog/post_list.html with this:
blog/templates/blog/post_list.html
<main class="container">
<div class="row">
<div class="col">
{% for post in posts %}
<article class="post">
<time class="date">
{{ post.published_date }}
</time>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</article>
{% endfor %}
</div>
</div>
</main>
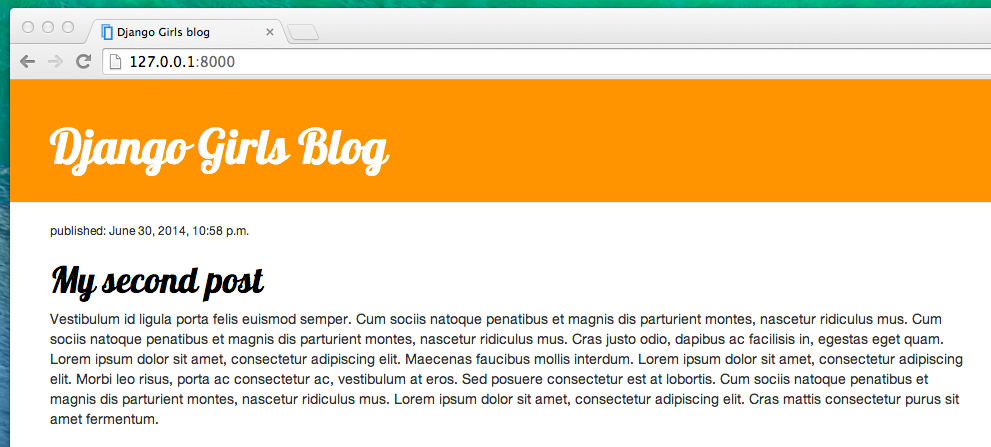
Save those files and refresh your website.

Woohoo! Looks awesome, right? Look at the code we just pasted to find the places where we added classes in the HTML and used them in the CSS. Where would you make the change if you wanted the date to be turquoise?
Don't be afraid to tinker with this CSS a little bit and try to change some things. Playing with the CSS can help you understand what the different things are doing. If you break something, don't worry – you can always undo it!
We really recommend taking the free online courses "Basic HTML & HTML5" and "Basic CSS" on freeCodeCamp. They can help you learn all about making your websites prettier with HTML and CSS.
Ready for the next chapter?! 🙂
